Emmet 사용법
Emmet 자주 사용하는 기능
Brackets 에디터를 사용할 때는 Emmet 확장 기능을 설치해줘야 했지만, Visual Studio Code에는 Emmet 자동완성 기능이 기본으로 내장되어 있어 코드를 아주 효율적으로 빠르게 작업할 수 있게 도와줍니다.
가장 기본적인 HTML5 탬플릿 구조 만들기
HTML파일에 느낌표(!)를 입력하고 Enter혹은 Tab을 치시면 HTML5 기본 구조가 완성된 것을 볼 수 있습니다. 혹은 HTML:5 입력하고 Enter 혹은 Tab

id태그(#), class태그(.)입력만으로도 div가 기본으로 생성됩니다.
예: div#name 과 #name은 같은 결과가 출력되는 것을 볼 수 있습니다.



id와 class를 여러개 생성이 가능합니다.
클래스는 여러개 생성이 가능하지만 id태그는 하나만 가능합니다.
#id.name1.name2

반복 태그: (*) 기호
div*3

부모> 자식관계: (>)기호
div>ul>li*3

형제 관계 인접 태그: (+) 기호
h1+h2+h3

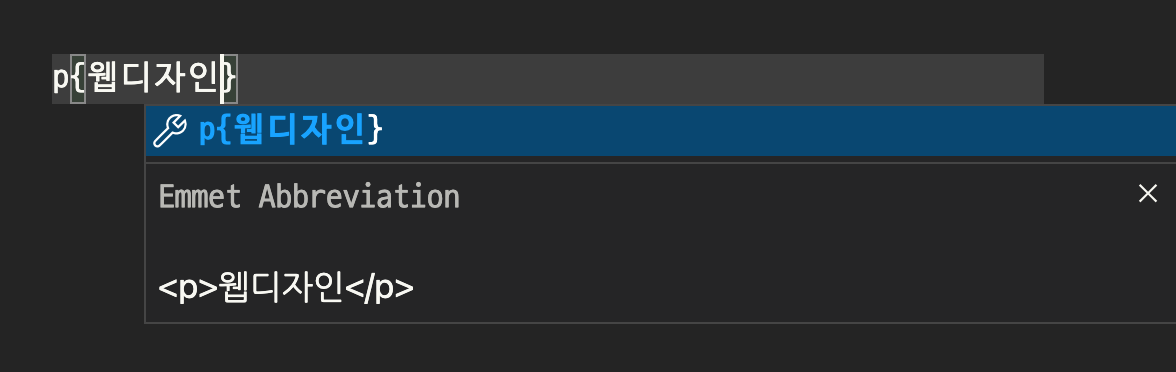
태그에 텍스트 삽입: 중괄호{} 안에 텍스트 입력
p{웹디자인}

한 단계 위 요소 추가: (^) 기호
div>ul>li^p

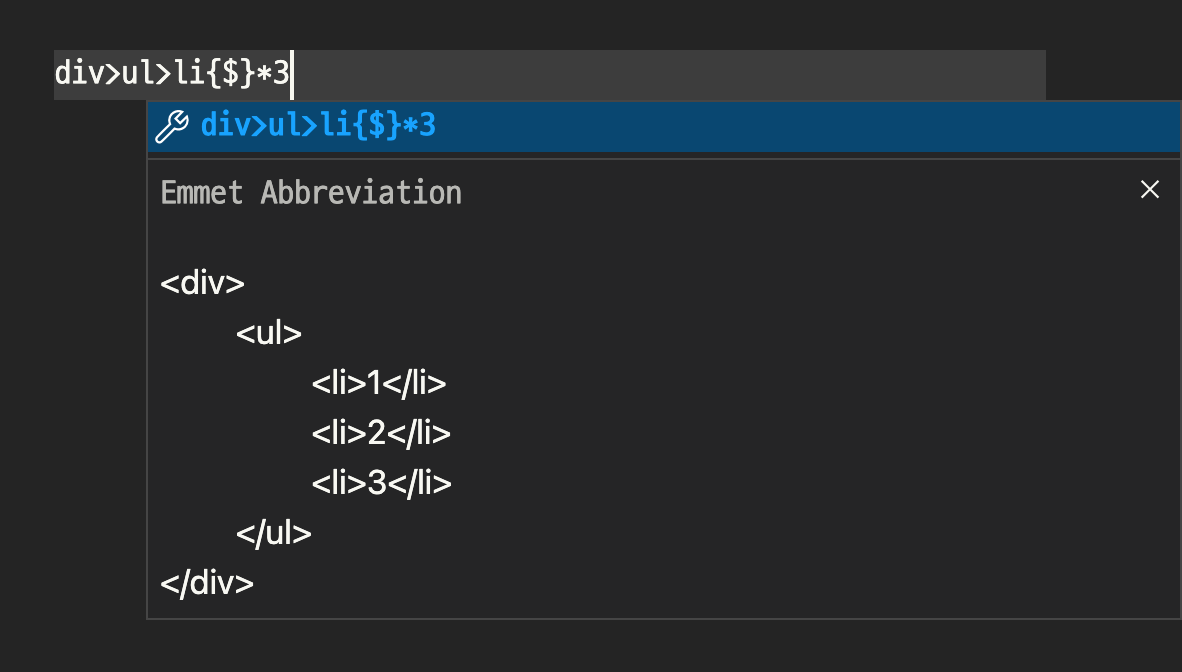
넘버 부여: ($) 기호
div>ul>li{$}*3

div>ul>li.text$*3

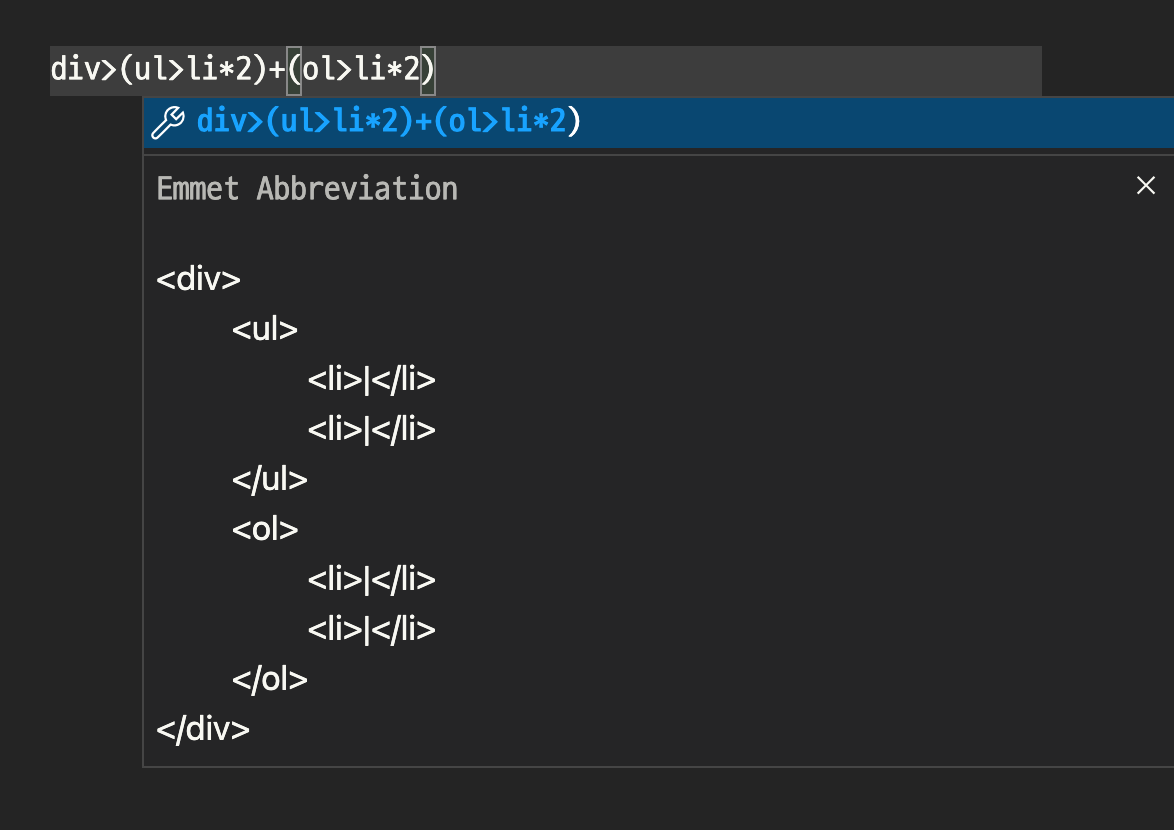
그룹화
div>(ul>li*2)+(ol>li*2)

id, class, 넘버 부여를 한 번에 생성합니다.
ul#rainbow>li.color$*7

HTML5 구조 태그 생성
#wrap>.header+.nav+.aside+(section>h1+article)+.footer